Как использовать элемент проверки
Большинство людей не подозревают, что в их распоряжении есть сокровищница инструментов для разработчиков, и что они спрятаны в их любимом браузере.

Каждый веб-браузер предлагает инструменты разработчика для проверки кодировки веб-сайта, однако для обычного пользователя Интернета это чужая сущность. В конце концов, кто хочет взглянуть на код веб-сайта, верно?
Оказывается, есть много вещей, которые вы можете узнать, посмотрев на код веб-сайта. Прочтите, чтобы узнать, что может предложить функция проверки элемента и как ее использовать.
Как использовать элемент проверки в конкретном браузере
В большинстве браузеров есть инструменты для проверки элементов веб-сайта, но все они обычно работают одинаково.
Использование Inspect Element в Google Chrome
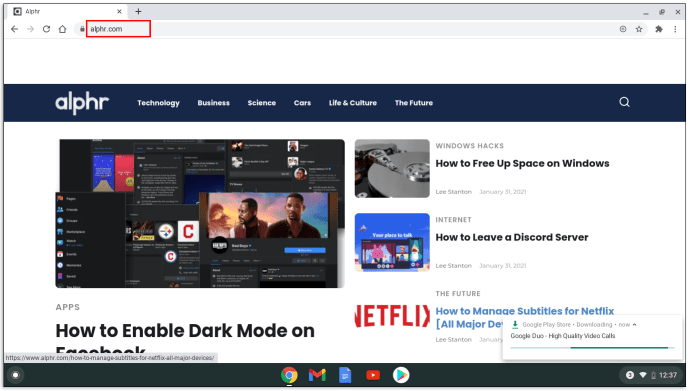
- Откройте веб-сайт, который хотите проверить.

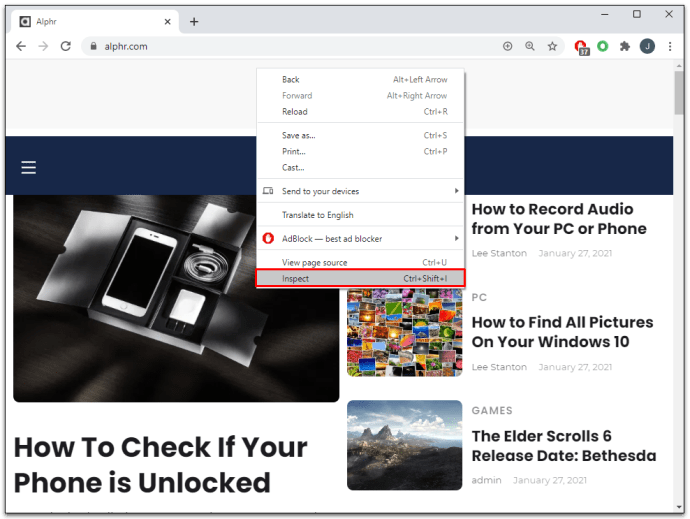
- Щелкните правой кнопкой мыши в любом месте страницы и выберите Осмотреть.

ИЛИ
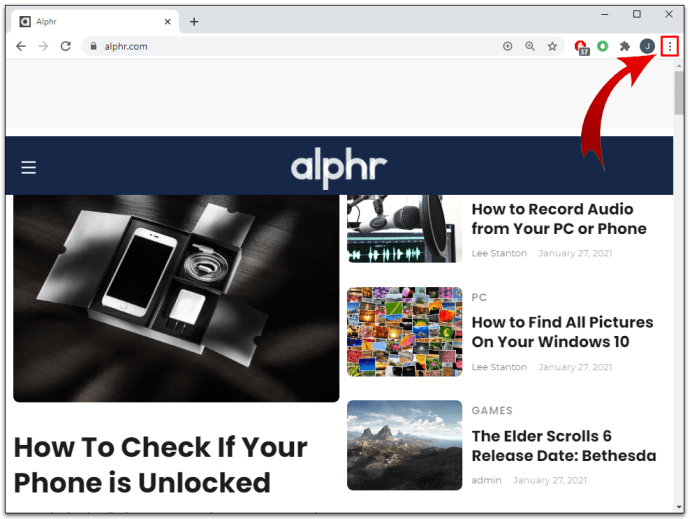
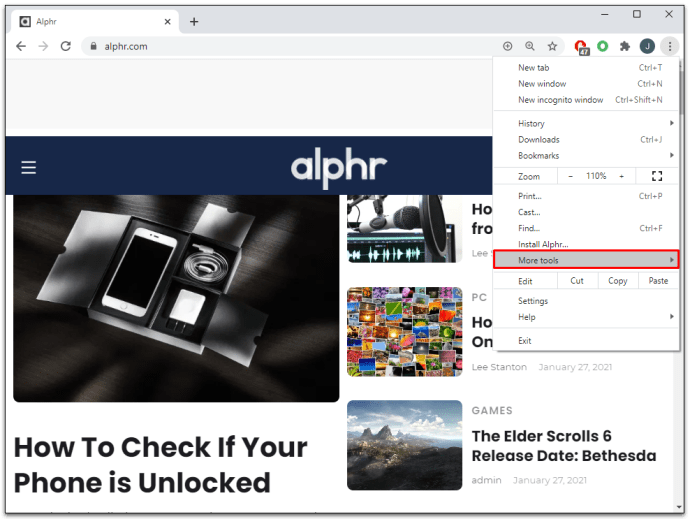
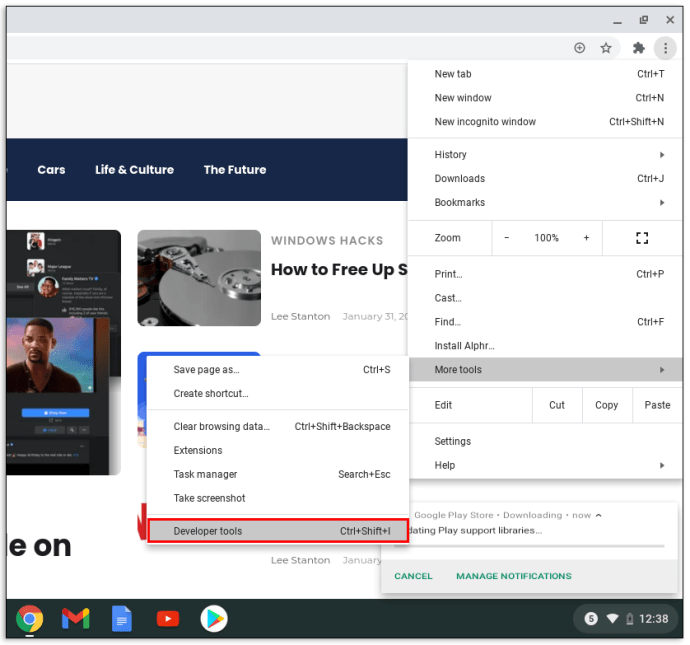
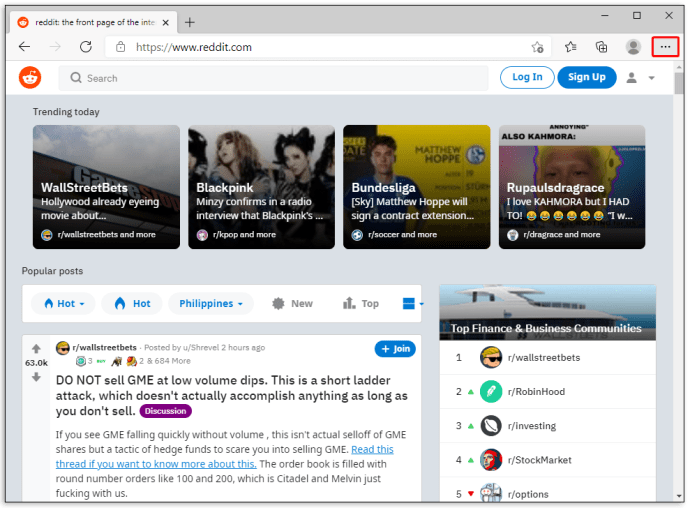
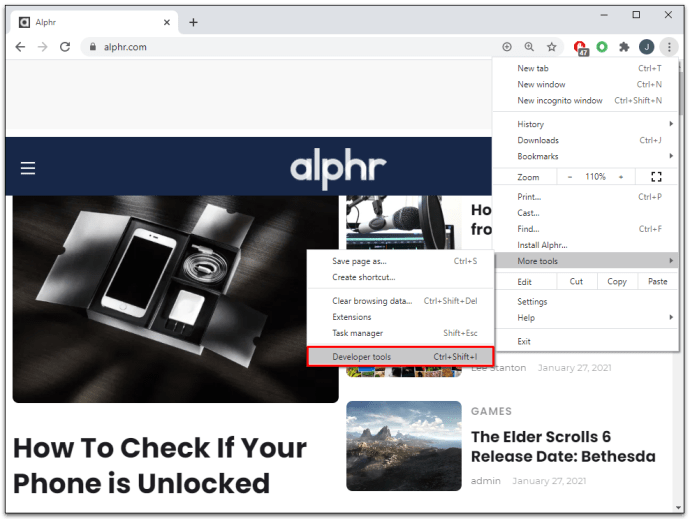
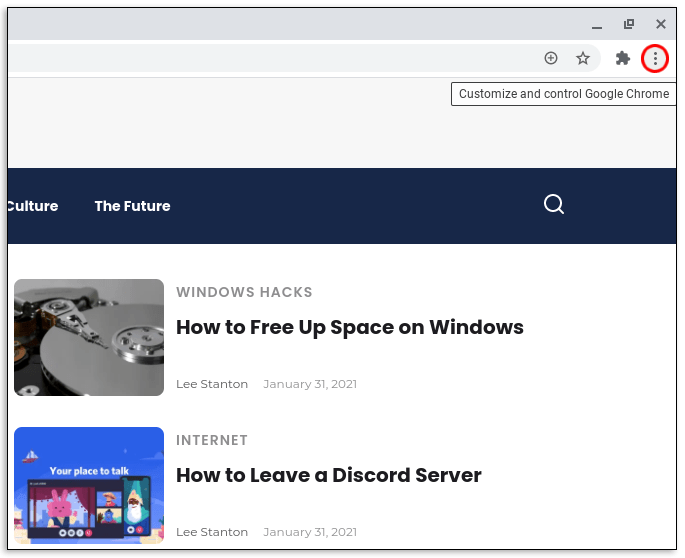
- Щелкните три вертикальные точки в правом углу панели инструментов.

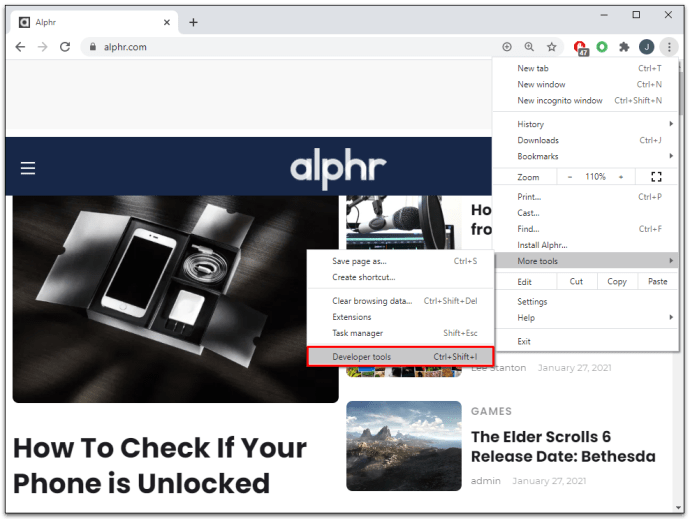
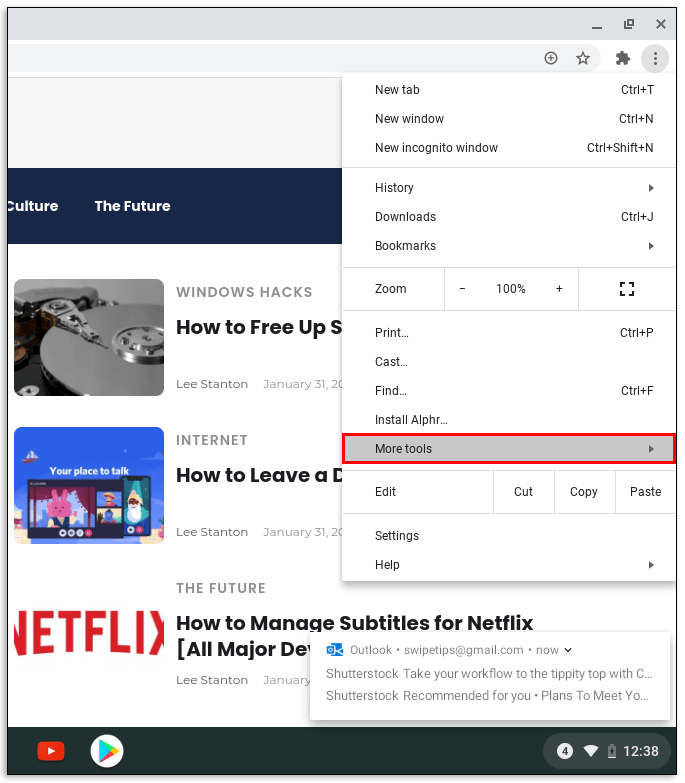
- Перейти к Дополнительные инструменты.

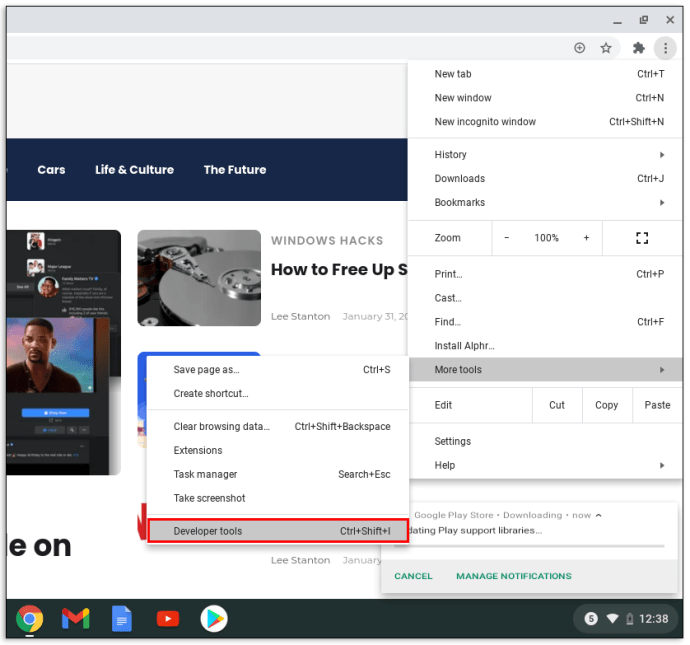
- Выбирать Инструменты разработчика.

ИЛИ
- нажмите F12 сочетание клавиш на ПК или CMD + Параметры + I на Mac.
Использование элемента Inspect в Microsoft Edge
- Откройте сайт.

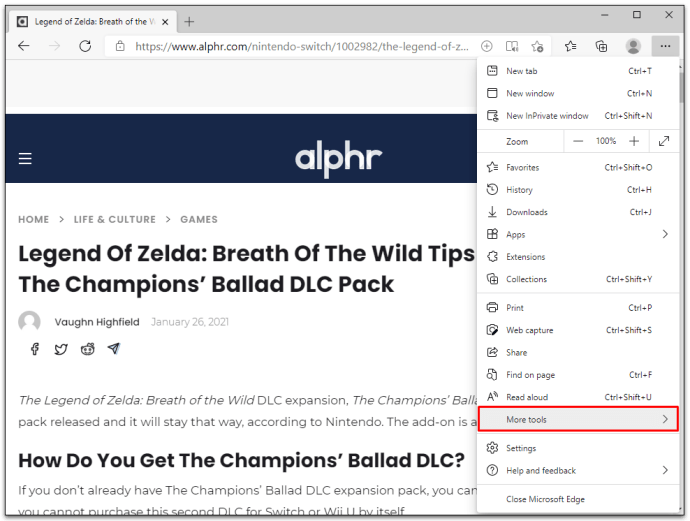
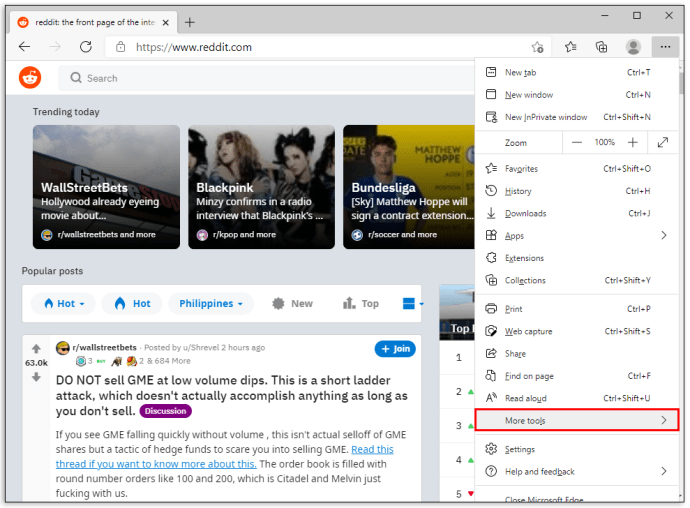
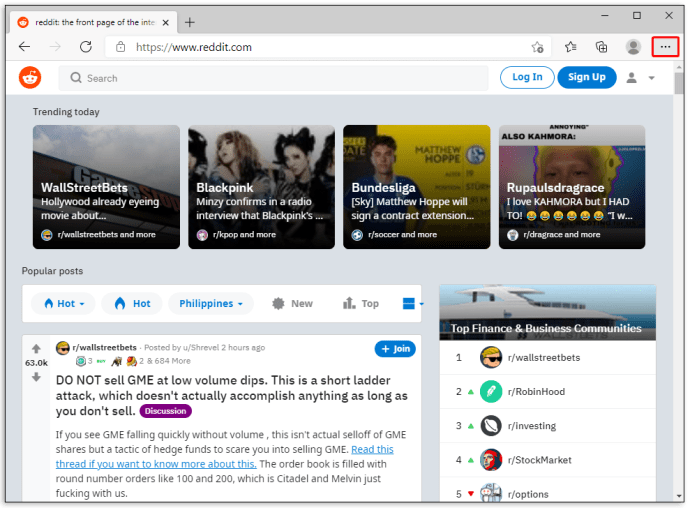
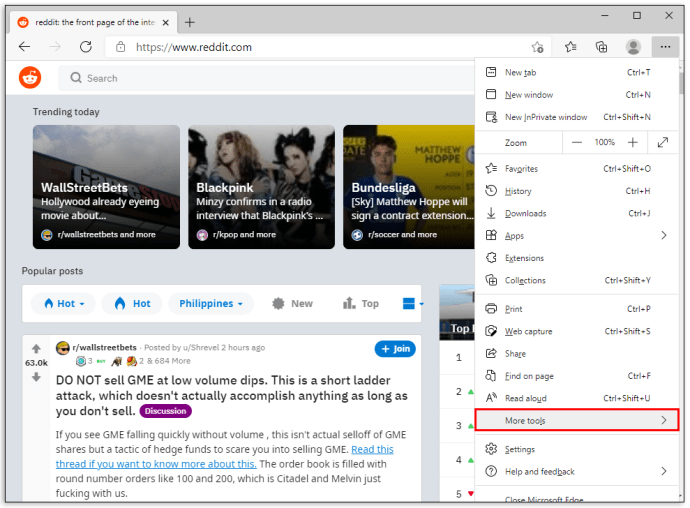
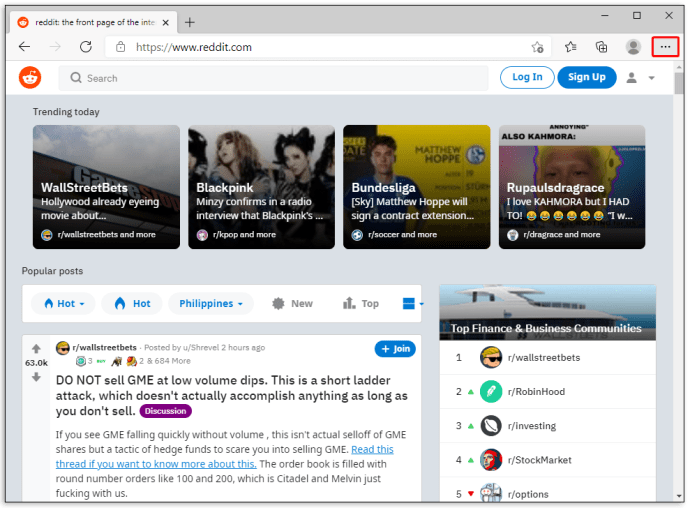
- Нажмите на три вертикальные точки в правом верхнем углу панели инструментов браузера.

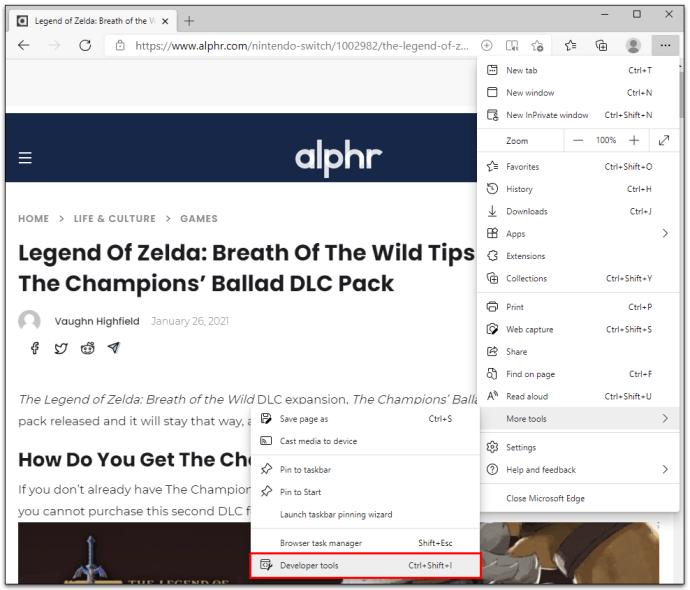
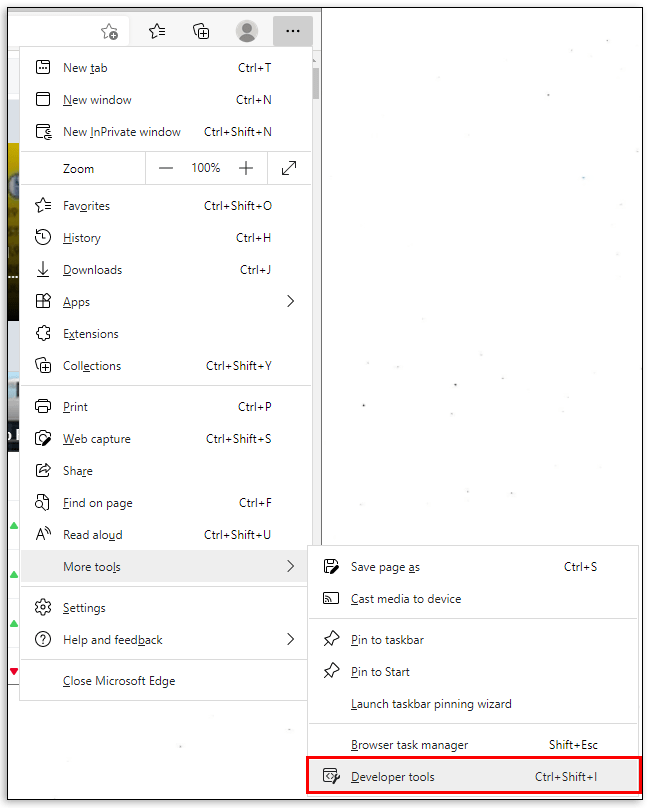
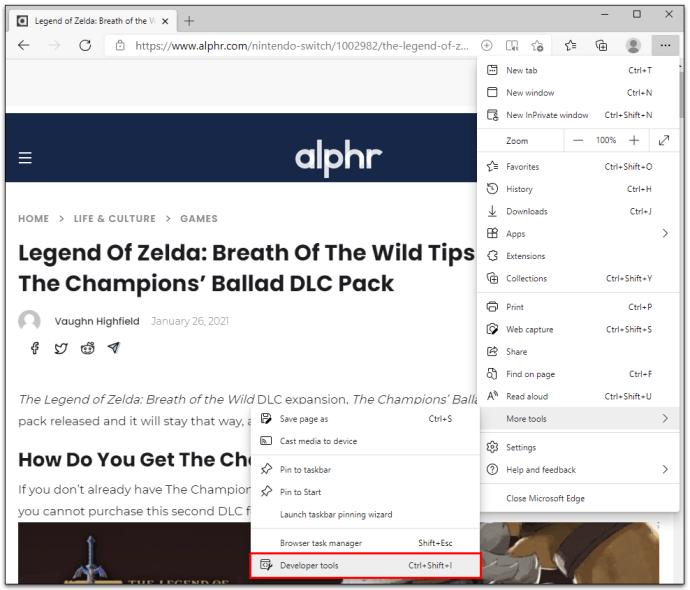
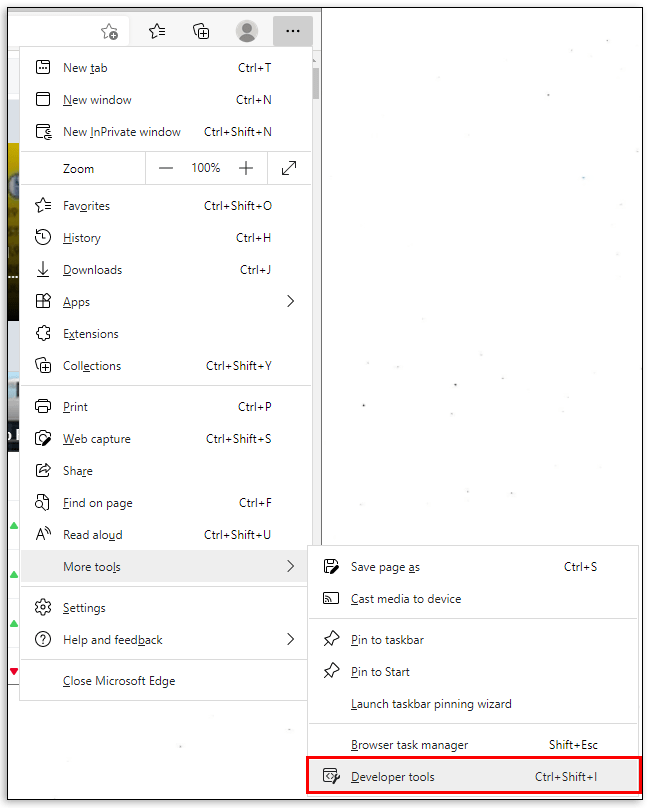
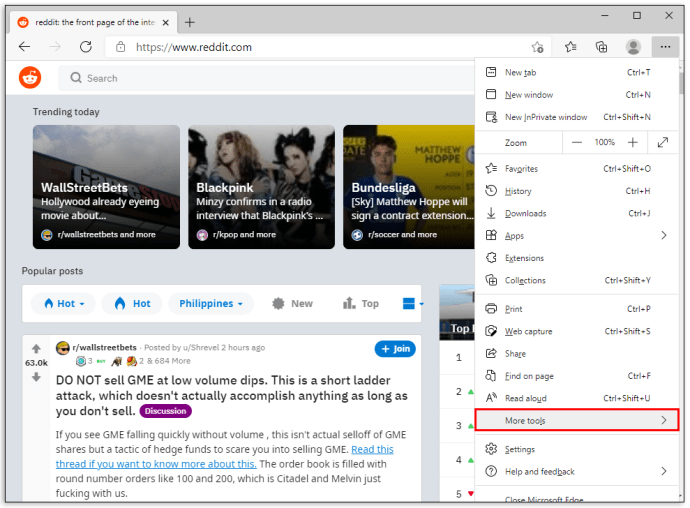
- Прокрутите вниз и нажмите Дополнительные инструменты.

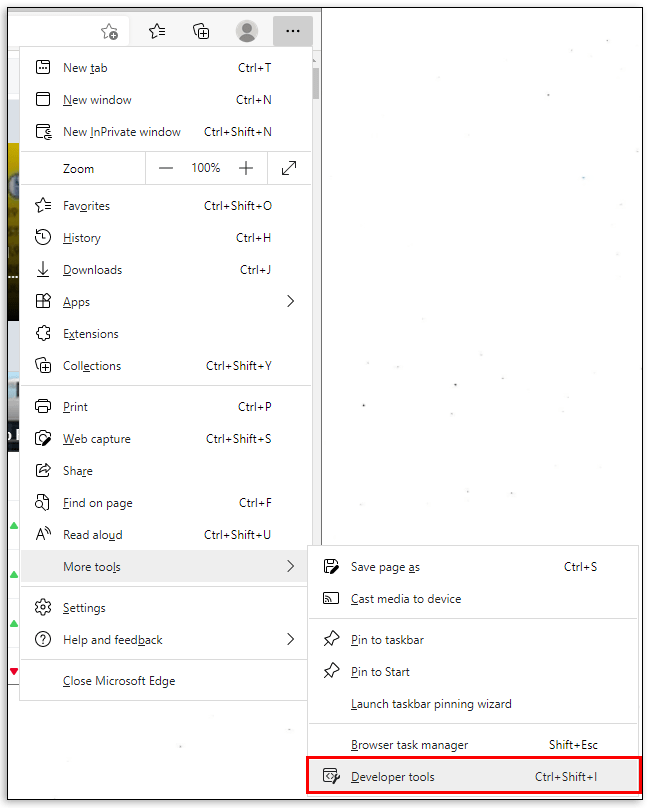
- Нажмите на Инструменты разработчика.

ИЛИ
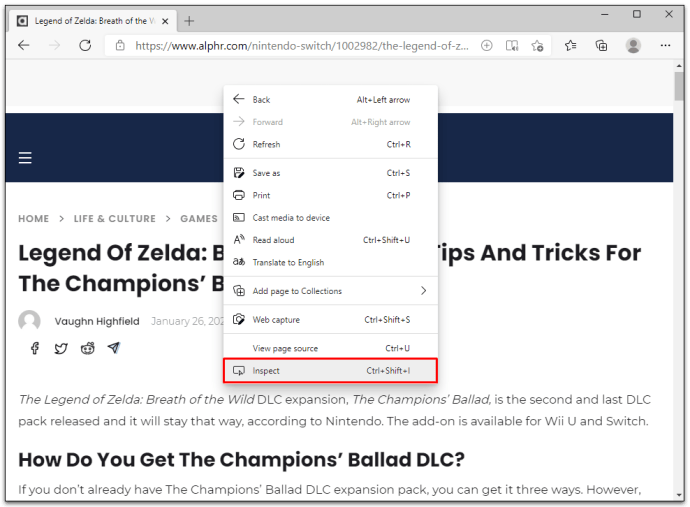
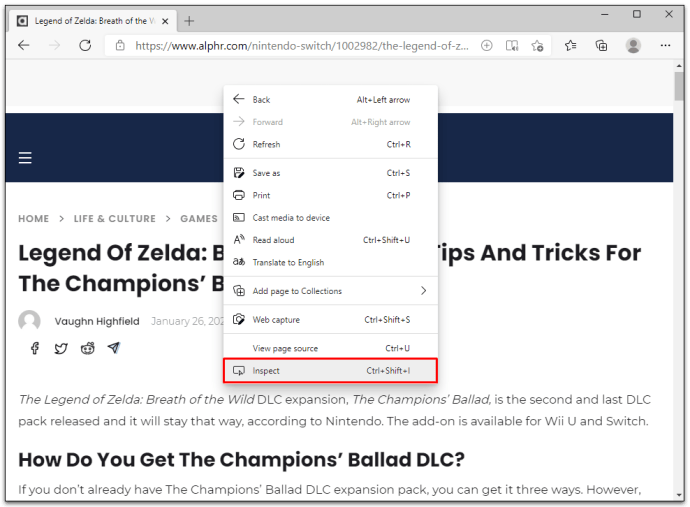
- Щелкните правой кнопкой мыши в любом месте веб-сайта.
- Нажмите на Осмотреть.

ИЛИ
- Нажмите Ctrl + Shift + I.
Любой из этих трех методов даст вам тот же результат.
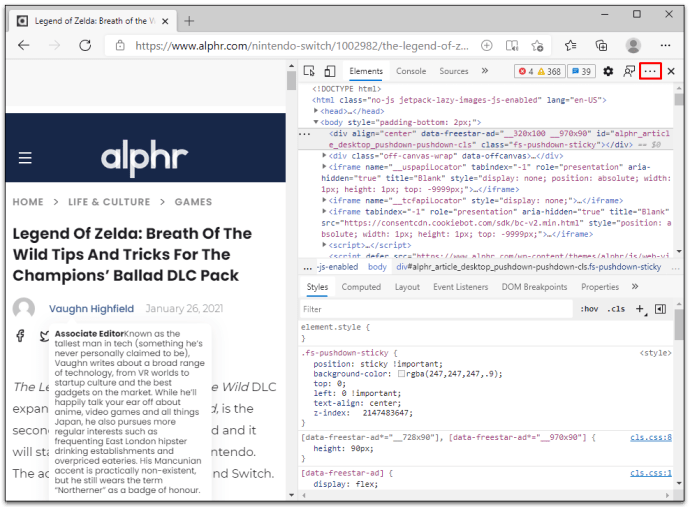
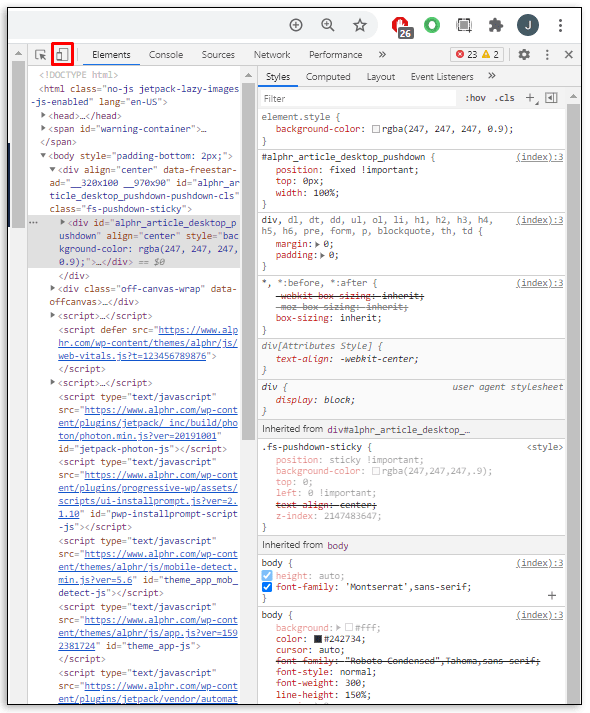
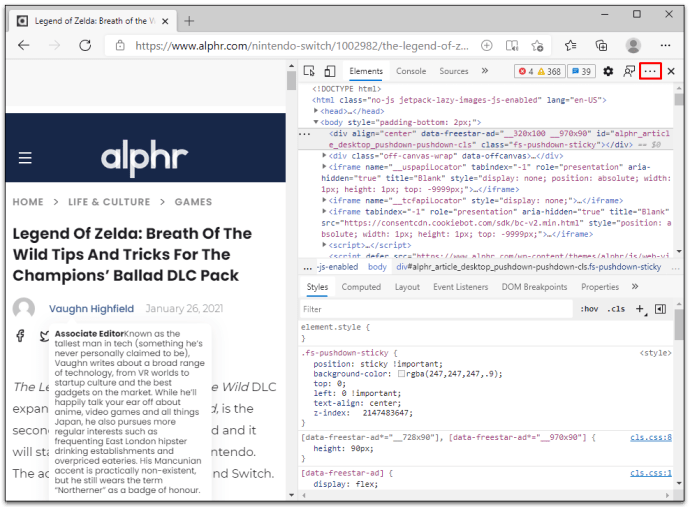
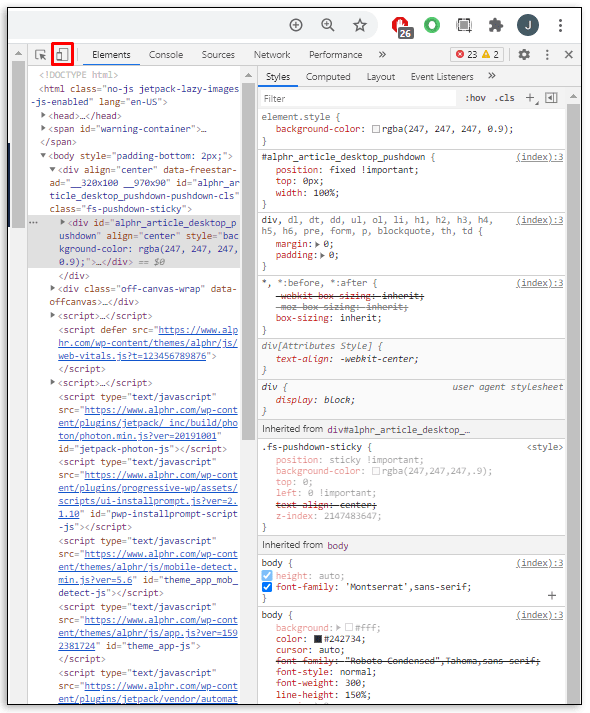
Если вы сделали это правильно, в нижней части браузера откроется новая панель. Это Инструменты разработчика, включающие вкладку "Элементы". Это инструмент, который вам нужен для проверки элемента.
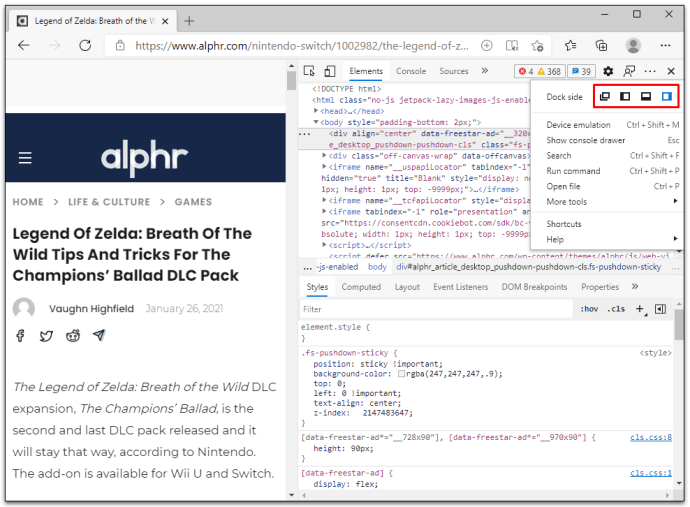
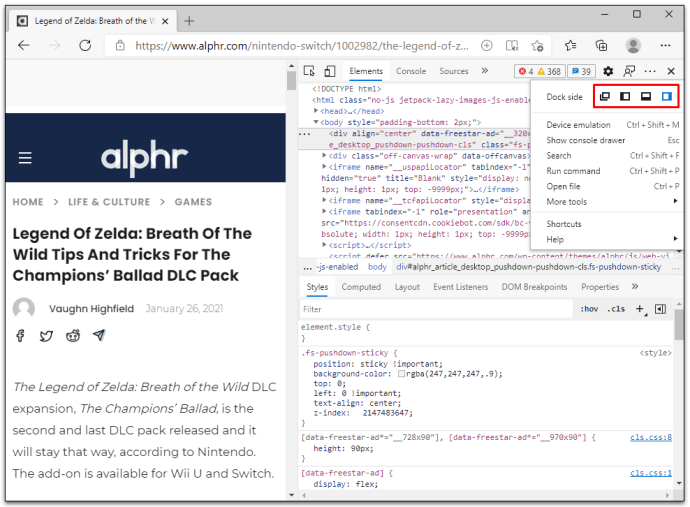
По умолчанию панель открывается в нижней части экрана, но вы всегда можете изменить ее внешний вид. Выполните следующие простые шаги, чтобы изменить положение панели инструментов разработчика:
- Щелкните три вертикальные точки в верхнем углу панели инструментов разработчика.

- Выберите сторону док-станции (левую, нижнюю или правую) или открепите ее в отдельном окне.

Наведение курсора рядом с краем рамки панели инструментов разработчика и перетаскивание сужают или расширяют рабочую область. Например, если вы решили закрепить панель с правой стороны окна браузера, попробуйте навести курсор на левую границу. Вы можете перетащить панель, чтобы изменить ее размер, когда увидите курсор в виде стрелки.
Использование элемента проверки (зависит от ОС)
Хотя многие этапы можно было бы охватить, просто показывая вам, как использовать Inspect Element в браузере, где он изначально существует, но мы все равно покажем вам, как на большинстве ОС.
Как использовать Inspect Element на Chromebook
Браузером по умолчанию на Chromebook является Google, поэтому следуйте инструкциям браузера Chrome, чтобы получить доступ Проверить элемент. Вот вам небольшой курс повышения квалификации:
- Откройте сайт.

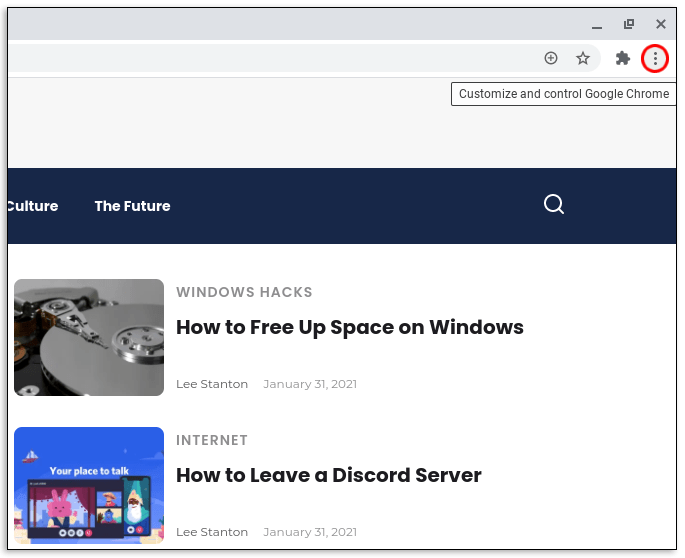
- Щелкните три вертикальные линии в правом верхнем углу панели инструментов.

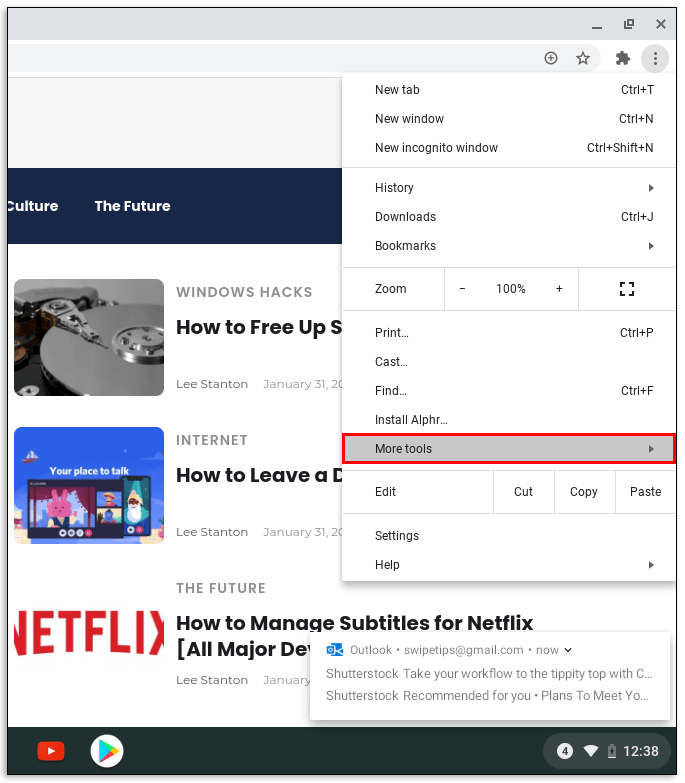
- Выбирать Дополнительные инструменты.

- Нажмите на Инструменты разработчика.

Вы также можете использовать метод щелчка правой кнопкой мыши или F12 функциональную клавишу, чтобы быстрее перейти к инструментам разработчика.
Как использовать Inspect Element на устройстве Android
Запуск Inspect Element на устройстве Android немного отличается. Узнайте, как попасть на панель Inspect Element на Android:
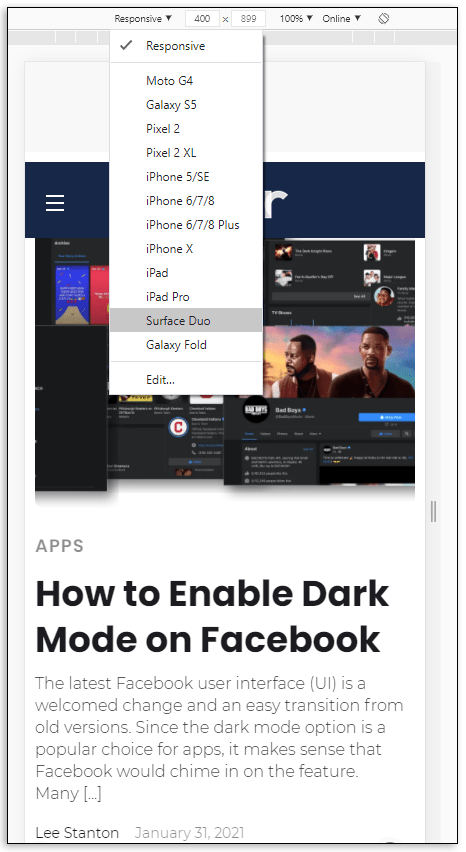
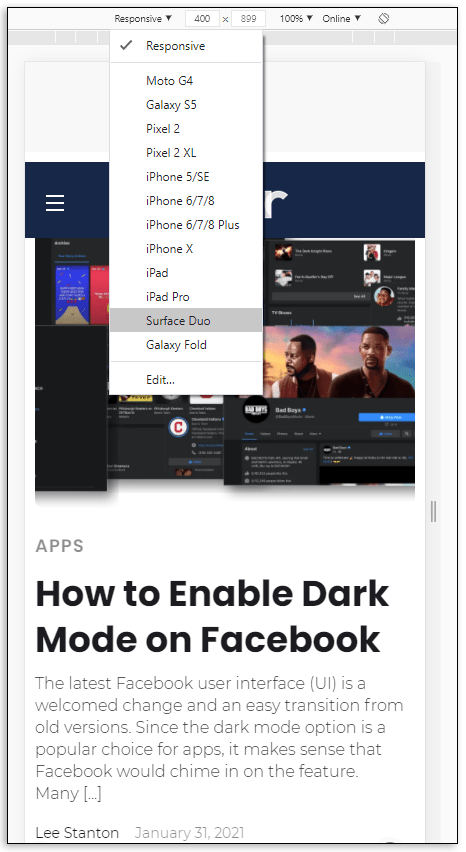
- нажмите F12 функциональная клавиша.
- Выбирать Переключить панель устройства.

- В раскрывающемся меню выберите устройство Android.

Выбрав конкретное устройство Android, вы заметите, что загружается мобильная версия веб-сайта. Отсюда вы можете свободно использовать функцию Inspect Element на своем устройстве Android, не вставая с рабочего стола.
Этот метод работает как для браузеров Chrome, так и для Firefox, поскольку в их инструментах разработчика есть функция имитация устройства.
Аналогичным образом он работает и на устройствах iPhone. Вам просто нужно выбрать нужный в раскрывающемся меню.
Как использовать Inspect Element в Windows
Инструмент Inspect Element не обязательно зависит от ОС, но зависит от браузера. Это означает, что Инструменты разработчика - это функция используемого вами браузера, но не обязательно Windows. Однако вы можете перейти на панель «Проверить элемент» независимо от того, какой браузер вы предпочитаете.
Если вы используете ОС Windows, вы также можете использовать браузер Microsoft Edge. Узнайте, как получить доступ к Inspect Element на MS Edge:
- Откройте веб-сайт, который хотите проверить.

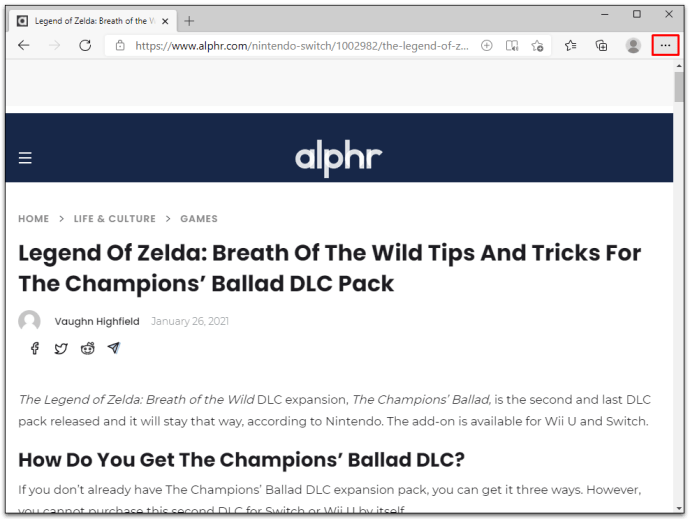
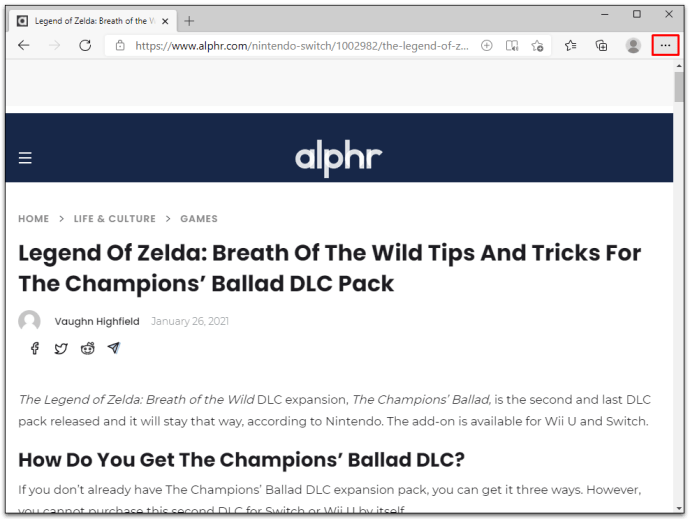
- Нажмите на три вертикальные точки в углу окна браузера.

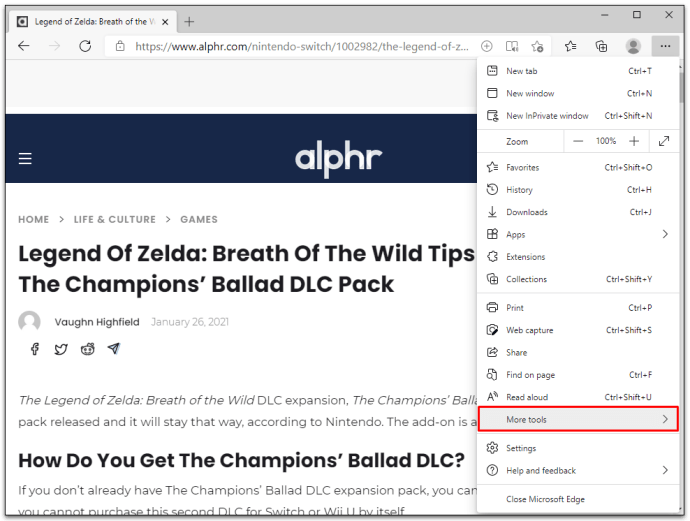
- Прокрутите вниз и выберите Дополнительные инструменты.

- Нажмите на Инструменты разработчика.

Вы также можете использовать F12 функциональную клавишу, если вы хотите получить доступ к Inspect Element быстрее. Также можно щелкнуть веб-страницу правой кнопкой мыши и выбрать «Проверить».
Как использовать Inspect Element на Mac
Если вы используете Mac, возможно, вы выберете Safari. Открытие Inspect Elements в Safari немного отличается от открытия в Chrome и Firefox. Но сделать это так же просто:
- Откройте браузер Safari.
- Нажмите на Сафари во вкладке заголовка.
- Выбирать Предпочтения из раскрывающегося меню.
- Нажать на Передовой значок шестеренки, расположенный в верхней части экрана.
- Установите флажок с надписью Показать меню разработки в строке меню.
Выполнение этих шагов включает функцию проверки элемента в вашем браузере. Если вы не включите сначала Проверить элемент, вы не увидите эту опцию при открытии веб-сайта.
После завершения этого шага просто щелкните правой кнопкой мыши любую открытую веб-страницу и выберите «Проверить». Вы также можете использовать команду быстрых клавиш: CMD + Option + I (осмотреть).
Как использовать Inspect Element на iPhone
Вы хотите использовать функцию проверки элементов, чтобы увидеть, как мобильная версия веб-страницы отображается на iPhone? Вы можете сделать это и многое другое, выполнив всего несколько простых шагов. Но прежде чем смотреть на элемент, вам нужно включить Веб-инспектор для вашего устройства iOS:
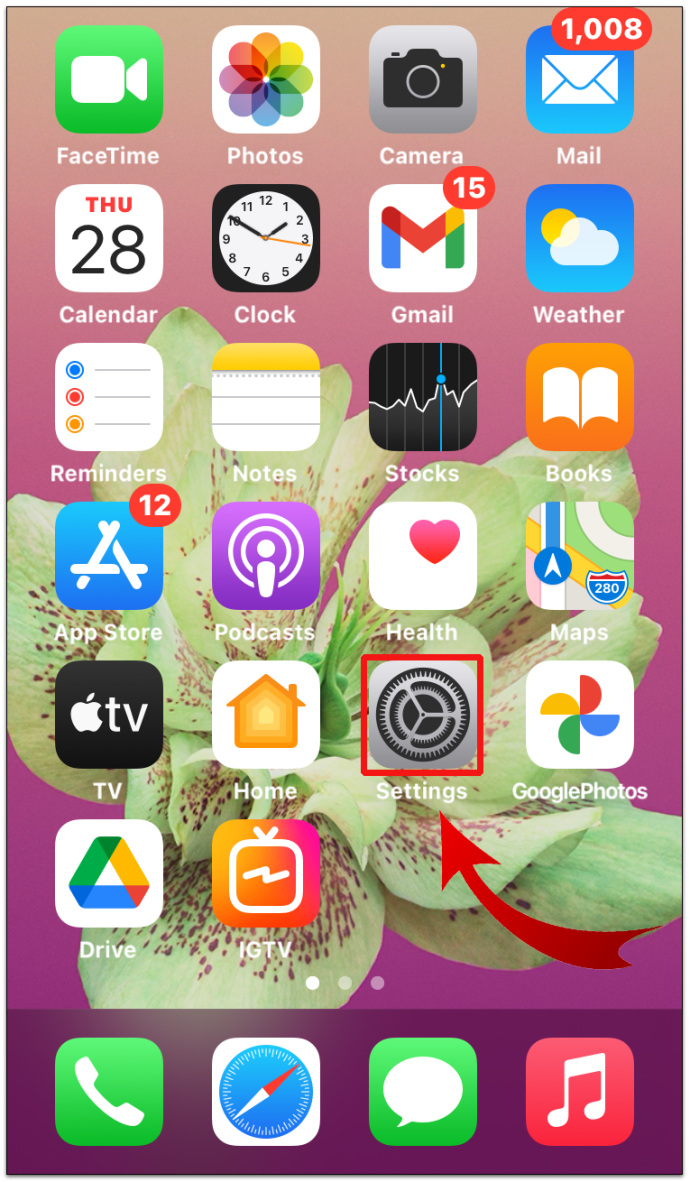
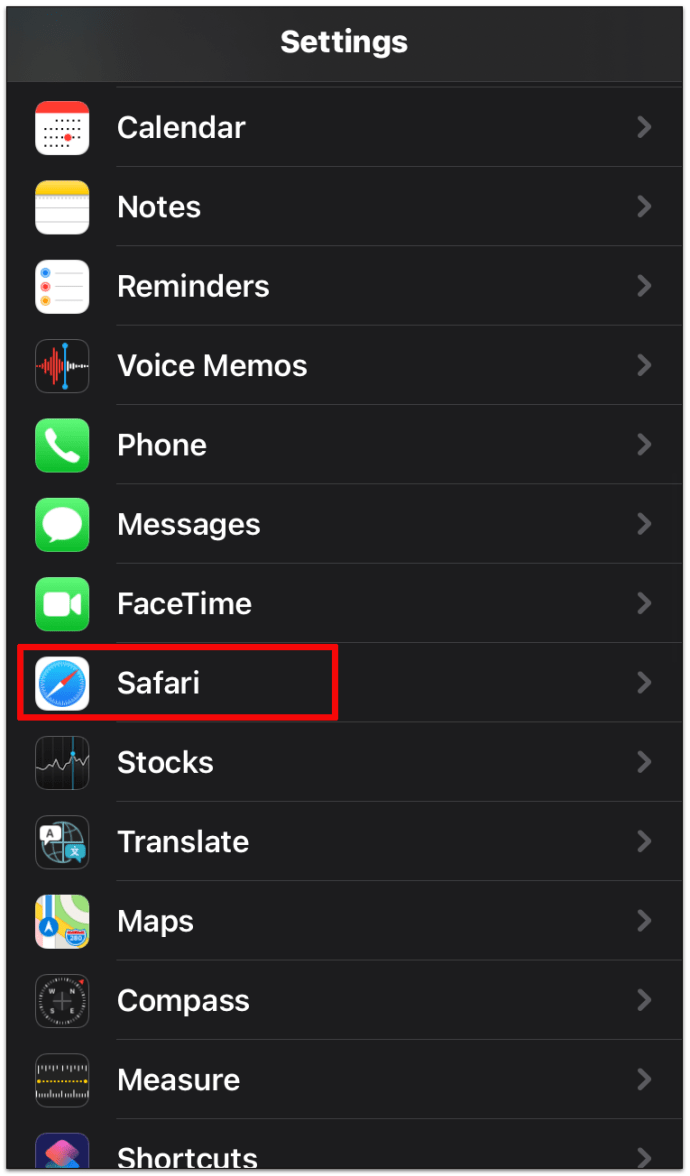
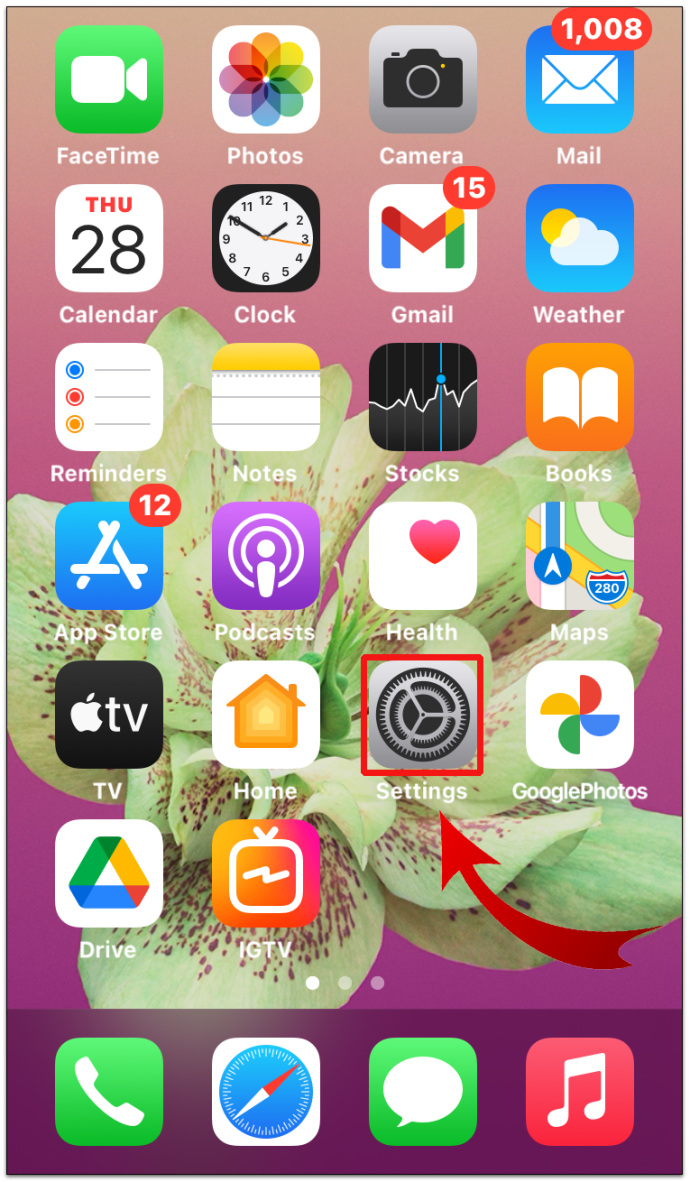
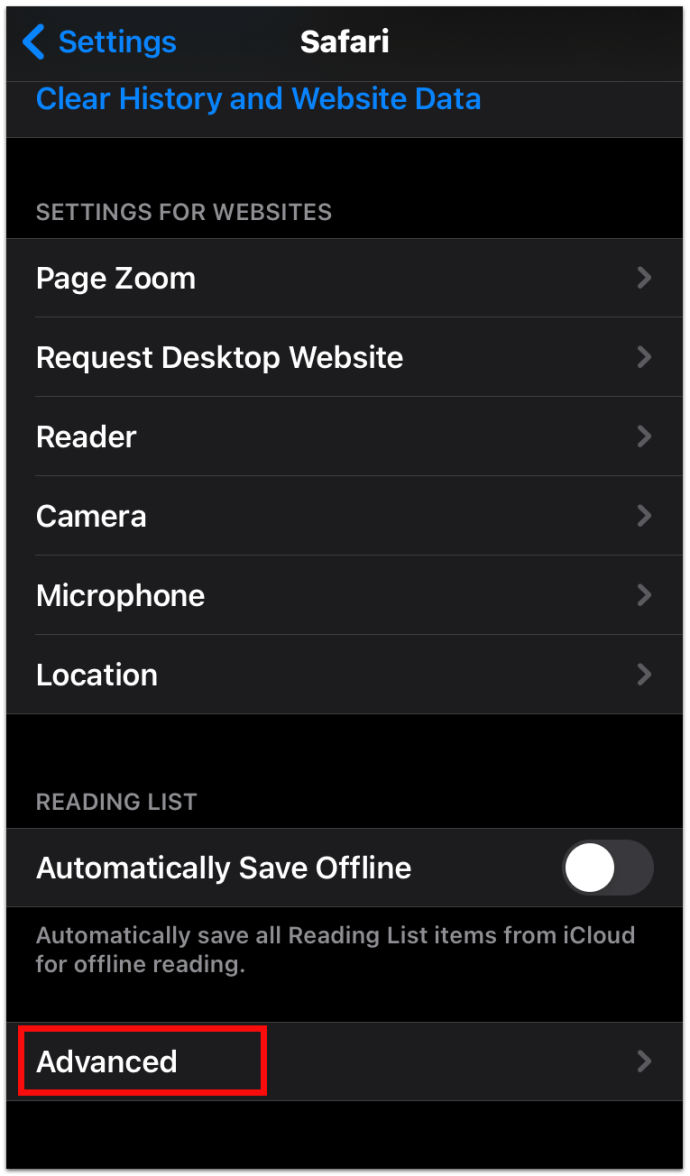
- Перейти к Настройки.

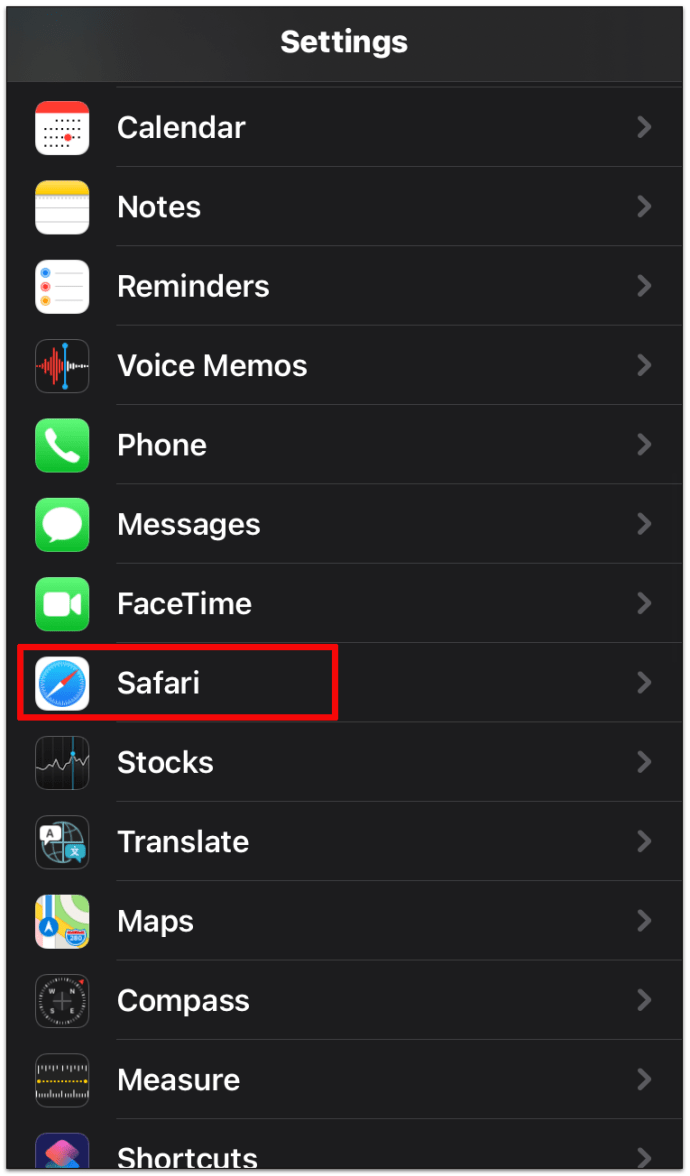
- Теперь выберите Сафари.

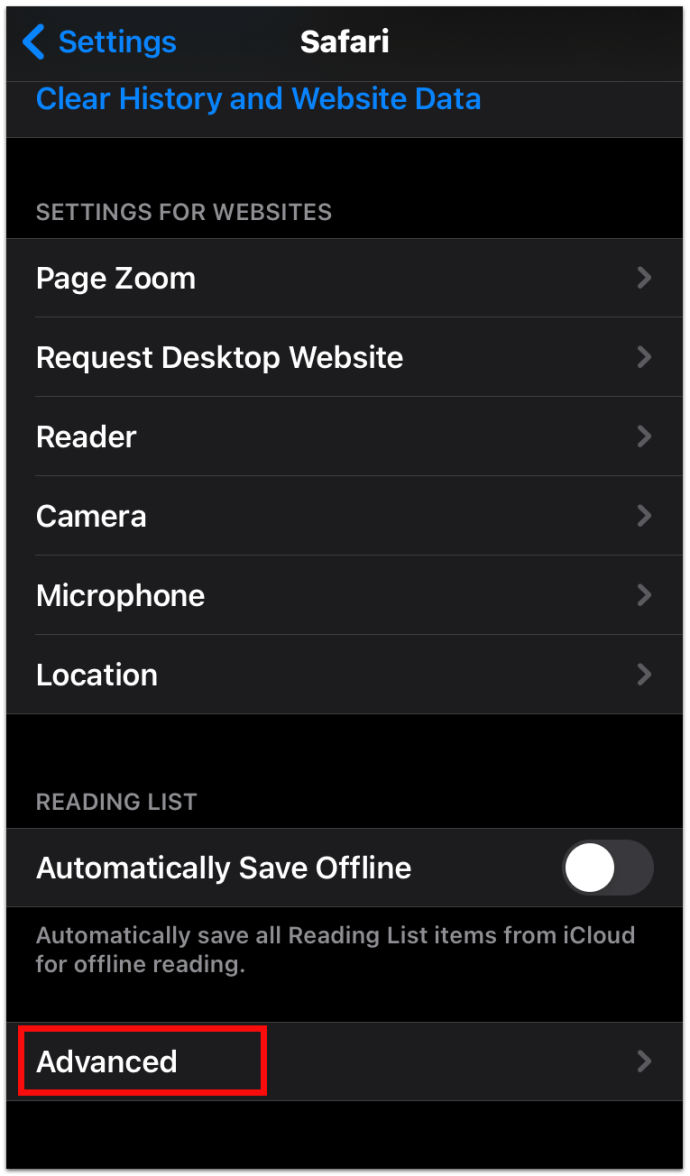
- Прокрутите вниз и коснитесь значка Расширенное меню.

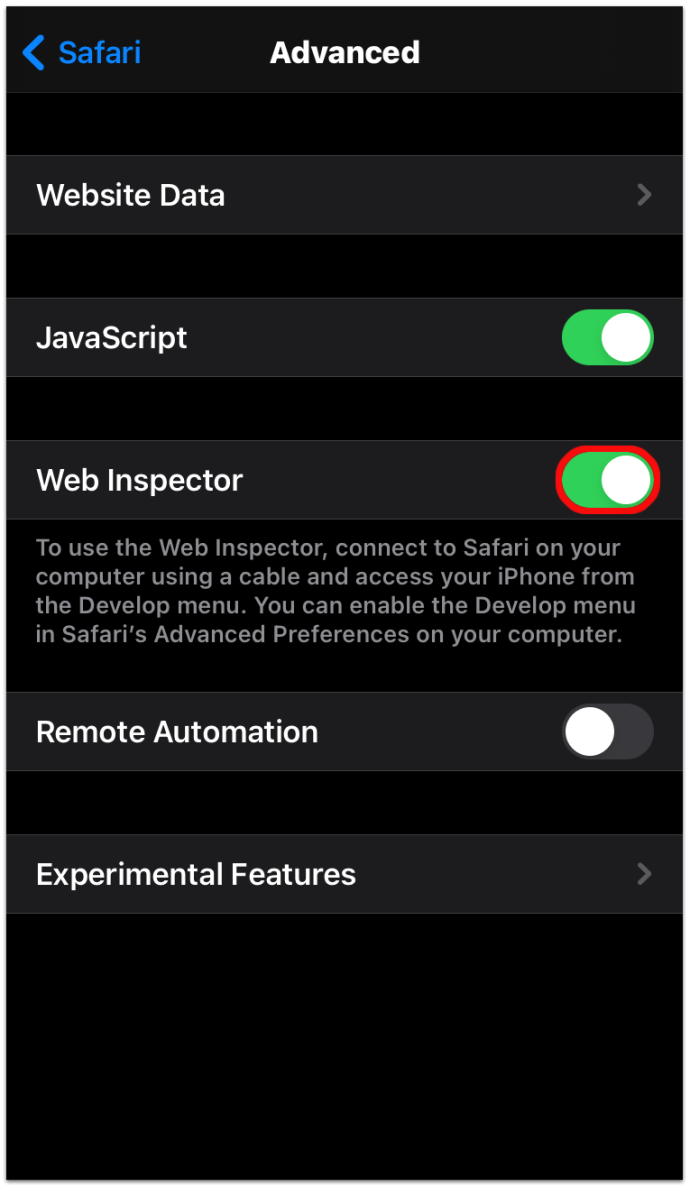
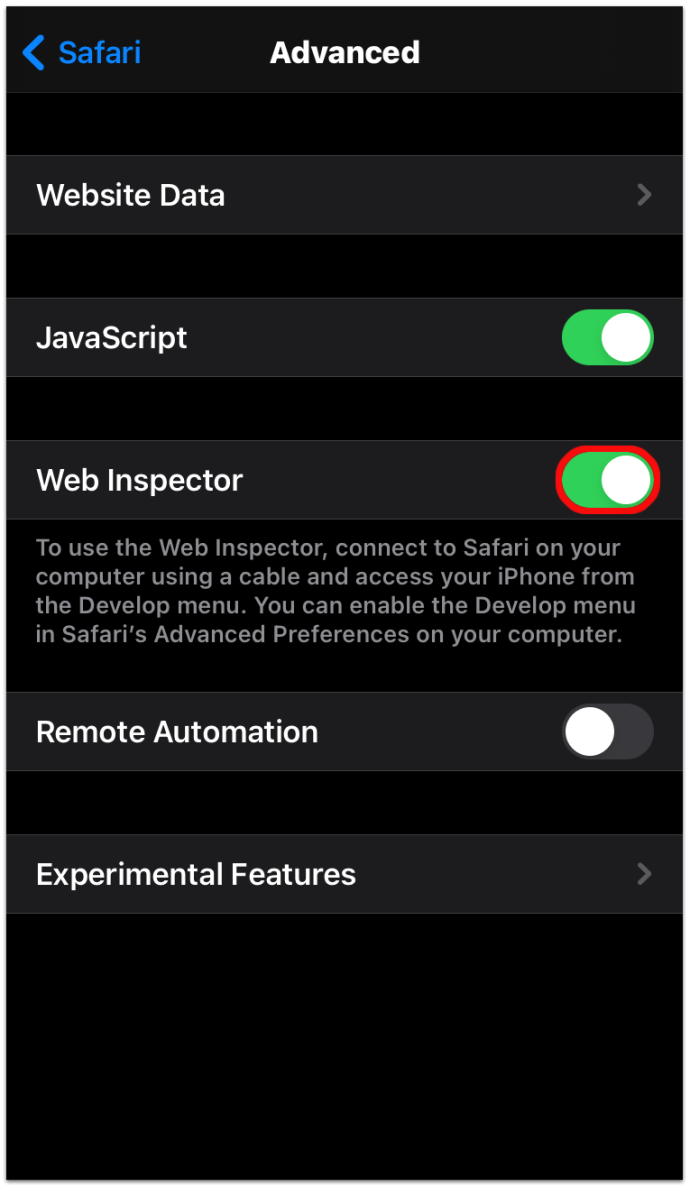
- Теперь нажмите тумблер, чтобы включить Веб-инспектор.

Кроме того, вам необходимо убедиться, что на вашем Mac включено меню «Разработка»:
- Откройте Safari.
- Выбирать Сафари из верхних заголовков.
- Далее нажмите на Предпочтения.
- Затем нажмите на Передовой.
- Установите флажок с надписью Показать меню разработки в строке меню.
После включения мобильного устройства iOS и Mac вы увидите меню «Разработка» на верхней панели Mac. Щелкните по нему, чтобы увидеть подключенный iPhone и активную веб-страницу на устройстве. При выборе веб-страницы также открывается окно Web Inspector для той же страницы на экране Mac.
Однако имейте в виду, что эти инструкции работают только для Safari на Mac, но не для Safari на Windows.
Как использовать элемент Inspect в Google Forms
Вы также можете использовать элемент Inspect в Google Forms. Однако если вы ищете ответы на викторину, вам не повезло. Вы не найдете ответов в коде. Вы можете просматривать ответы, только если вы являетесь создателем или редактором формы. В любом случае, если вы студент, отвечающий на викторину в Google Формах, вы увидите только свои ответы.
- Вы можете щелкнуть форму правой кнопкой мыши и выбрать Осмотреть чтобы увидеть весь код формы.
Как использовать элемент Inspect, когда он заблокирован
Иногда вы обнаруживаете, что не можете проверить веб-страницу, а выбор «Проверить» становится серым, если вы попытаетесь щелкнуть по нему правой кнопкой мыши. Вы можете подумать, что он заблокирован, но есть множество способов обойти это:
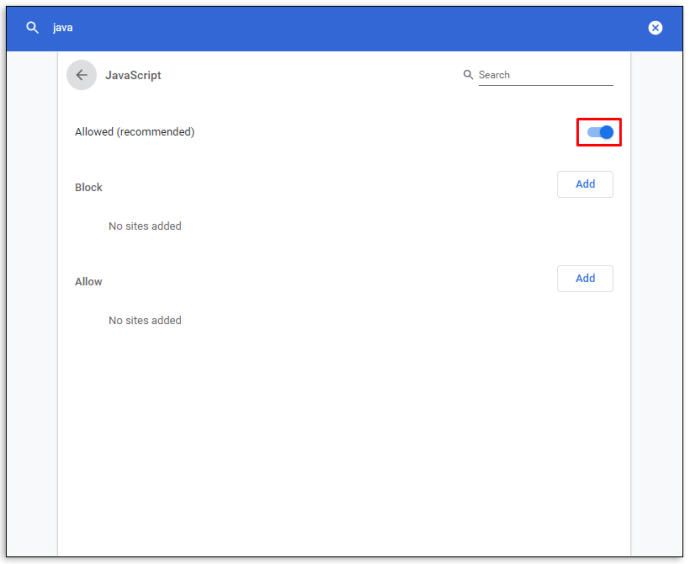
Метод 1 - Отключить Javascript
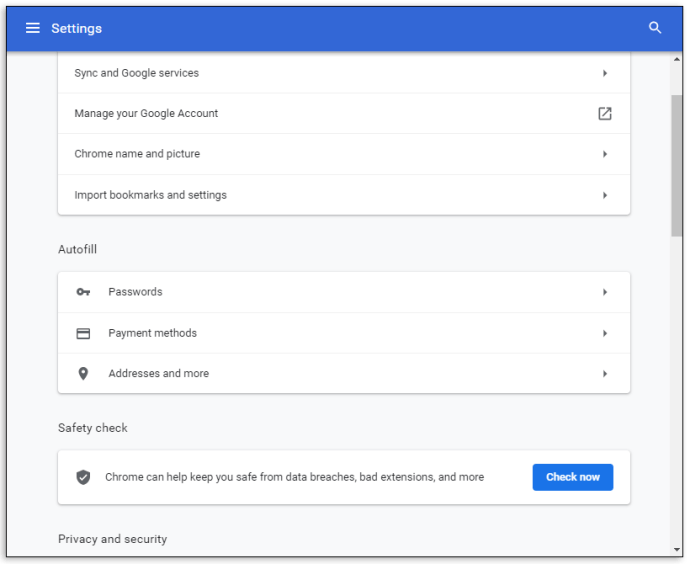
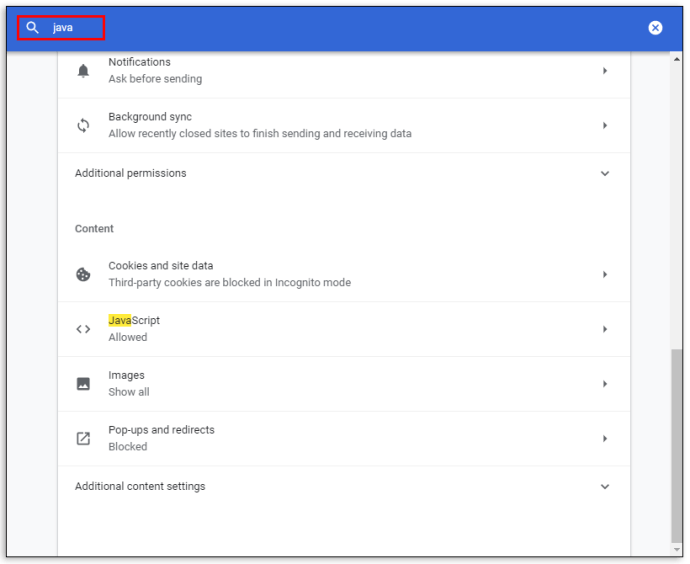
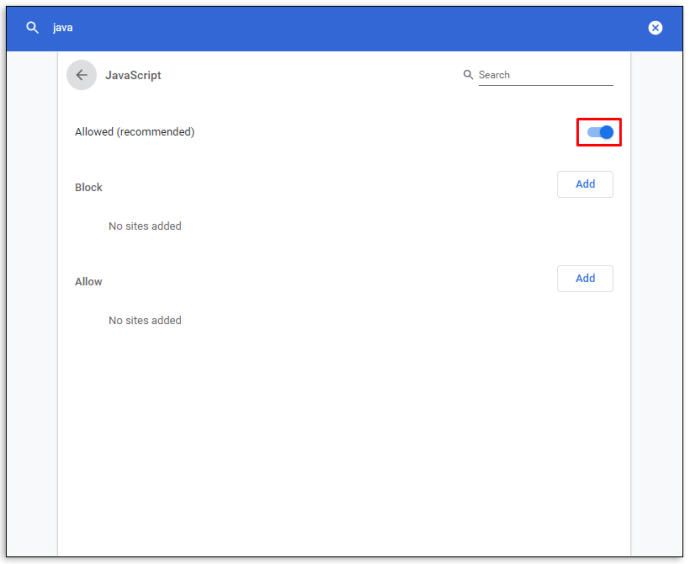
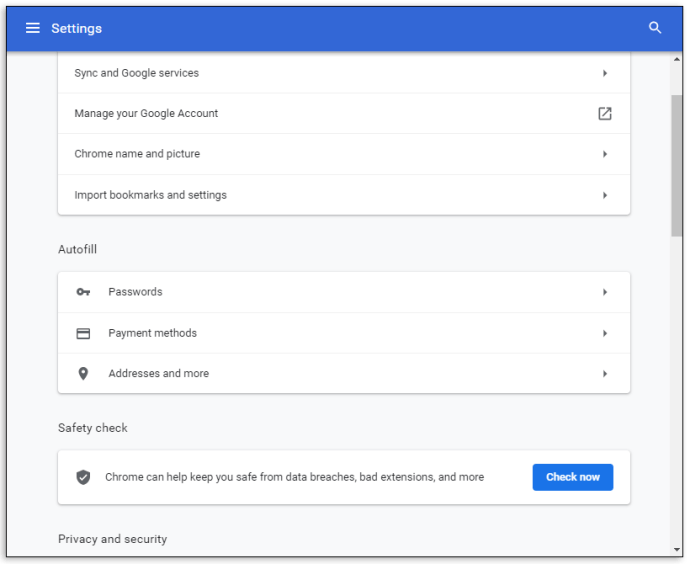
- Войти в Настройки.

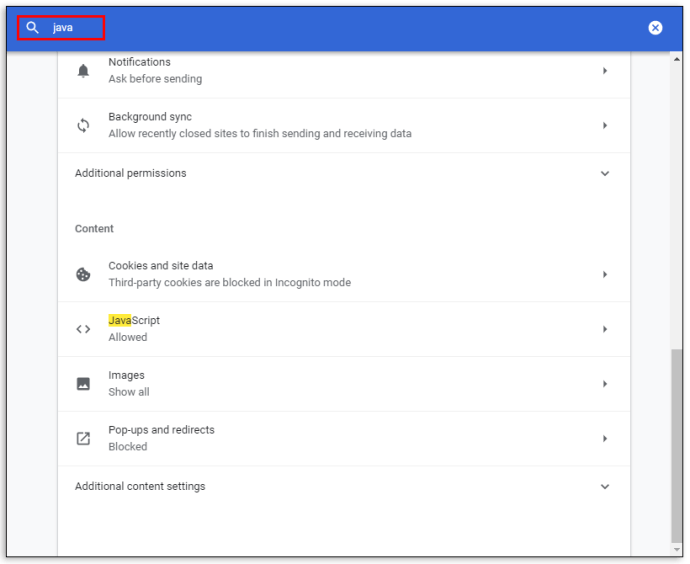
- Поиск "JavaScript”.

- Выключить JavaScript.

Метод 2 - долгий путь к инструментам разработчика
Вместо того, чтобы щелкнуть правой кнопкой мыши для проверки, сделайте следующее:
- Перейти к Настройки в вашем браузере.

- Выбирать Дополнительные инструменты.

- Прокрутите вниз и нажмите Инструменты разработчика.

Метод 3 - Использование функциональной клавиши
Вы также можете попробовать использовать F12 функциональная клавиша на веб-страницах, которые блокируют щелчок правой кнопкой мыши для проверки.
Возможно, вам придется попробовать все эти методы, прежде чем вы найдете тот, который вам подходит. В крайнем случае, вы также можете попробовать просмотреть исходный код, набрав источник просмотра: [введите полный URL]. 
Как использовать Inspect Element в Discord
Проверить свой код на Discord - несложный процесс. Просто используйте Ctrl + Shift + I команда или F12 на странице Discord.
Как использовать Inspect Element на школьном Chromebook
Если ваш Chromebook выпущен в учебном заведении, использование функции Inspect Element включает в себя несколько простых шагов:
- Щелкните правой кнопкой мыши или коснитесь веб-страницы двумя пальцами и выберите Осмотреть.
- Нажмите Ctrl + Shift + I.
- Попробуйте использовать метод view-source: [url], например «просмотр-источник: //www.wikipedia.com«, Без кавычек.
Однако некоторые школы и организации блокируют эту функцию. Итак, если это не работает для вас, вам может потребоваться связаться с администратором вашей организации или учебного заведения.
Как использовать элемент проверки для поиска ответов
Вы можете использовать Inspect Element, чтобы найти ответы на различные вопросы, например:
- Предварительный просмотр дизайна сайта на мобильных устройствах.
- Узнайте ключевые слова, которые используют конкуренты.
- Скоростные тесты.
- Изменение текста на веб-странице.
- Найдите быстрые примеры, чтобы показать разработчикам, что вам нужно.
Когда вы запустите панель Inspect Element, вы увидите всю кодировку для веб-сайта. Это включает в себя весь встроенный в него код JavaScript, CSS и HTML. Это похоже на просмотр исходного кода веб-страницы, за исключением того, что вы можете вносить изменения в код. Кроме того, вы можете видеть любые изменения в реальном времени.
Этот инструмент позволяет маркетологам, дизайнерам и разработчикам просматривать любые изменения в дизайне, прежде чем вносить их в окончательный вариант. Однако внесение изменений в кодирование с помощью Inspect Element не длится вечно. Когда вы перезагрузите страницу, она вернется в состояние по умолчанию.
Дополнительный FAQ
Как использовать команду "Проверить элемент" для поиска ответов?
Единственный способ найти ответы с помощью функции проверки элемента - это если веб-сайт мгновенно откроет его после отправки. В этом случае ответы присутствуют в кодировке.
В противном случае вы просто просматриваете код для викторины или теста, когда используете функцию проверки элемента, а также любые ответы, которые вы отправляете.
Является ли элемент проверки незаконным?
Нет, инструмент Inspect Element не является незаконным, он предназначен для веб-разработчиков. Просмотр исходного кода веб-сайта не является незаконным, это становится проблемой только в том случае, если вы используете собранную информацию в гнусных целях, таких как попытки использования эксплойтов и т. Д.
Можно ли отключить проверку элемента в браузере?
Краткий ответ: нет.
Вы не можете отключить элемент Inspect в браузере. Но вы можете установить параметры, которые запрещают пользователям выполнять определенные действия, такие как щелчок правой кнопкой мыши на веб-странице. В Интернете есть множество руководств по настройке правильных сценариев для отключения определенных событий. Однако на самом деле вы не можете полностью отключить функцию проверки элемента.
Познакомьтесь с внутренностями веб-страницы
Проверка функции Inspect Element на веб-странице - это, вероятно, инструмент разработчика, о котором вы даже не подозревали, даже если вы сами не являетесь разработчиком. В нем есть множество дизайнерских и маркетинговых приложений, которые могут сделать ваш сайт более плавным. И, возможно, даст вам преимущество перед конкурентом.
Для чего вы используете Inspect Element? Расскажите нам об этом в разделе комментариев ниже.